OptBox: Fast Web Content Creation with Unified Styling






content management, responsive design, asynchronous javascript
OptBox is a web content builder focused on ease of use, allowing an admin to create content quickly while maintaining consistent global styles across all pages within a single iteration of the OptBox Class.
The Process:
Initial Thoughts
brainstormingidea generation
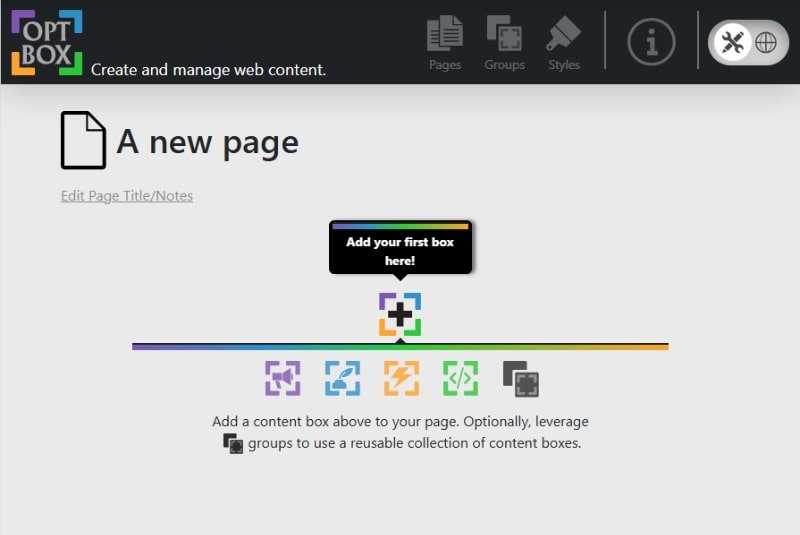
As a web developer, you use CSS to maintain global styles throughout a website, notes within the code(not visible to the end-user) to provide context, and functions or included files as an option to modularize sections of a webpage. Similar to other content management systems, the goal of OptBox was to present these features to non-developers with a simple user interface. This interface allows for adding a "box" of content and stacking "boxes" to create a page. The group feature allows for modularizing boxes for use in pages. Global styles can be applied including fonts, colors, and background images. These styles apply to all pages of one instance of an OptBox Class.
Planning and Organization
design principlesorganization
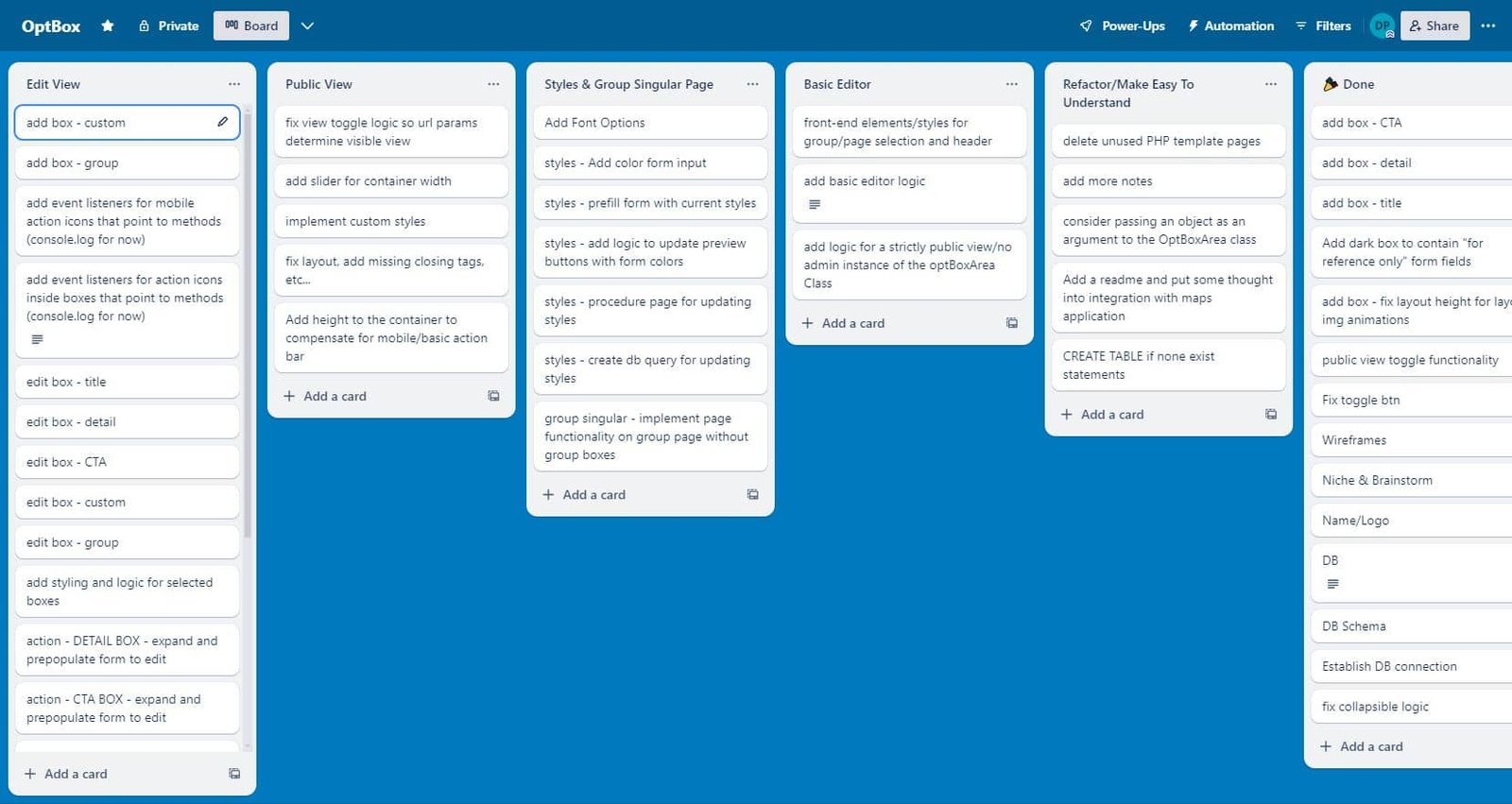
Brainstorming led to the use of a Kanban board template(trello) for organization, followed by the gathering of design assets and the creation of wireframes.
 trello board note
trello board note trello board
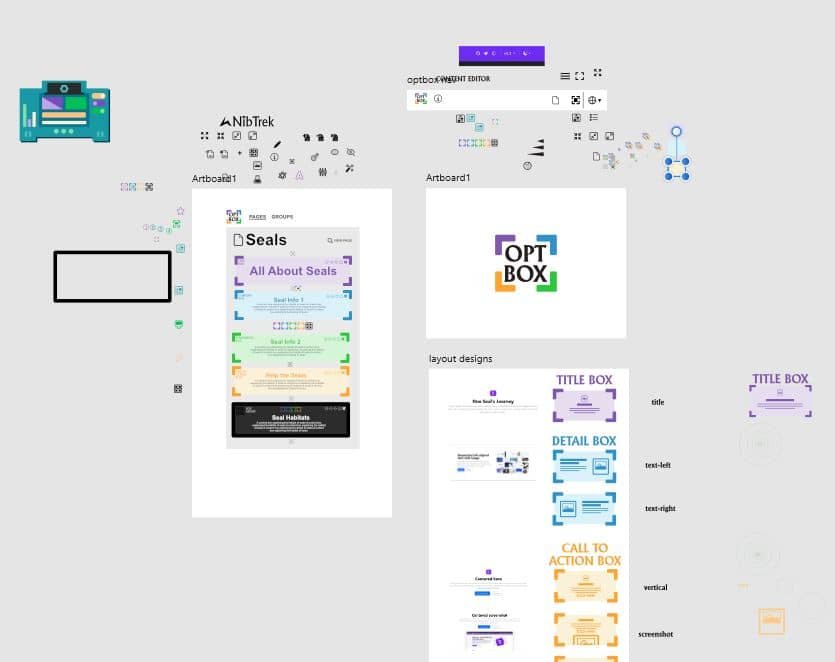
trello board gathering assets and creating wireframes in Affinity Designer
gathering assets and creating wireframes in Affinity DesignerThe Flavors of Content
Title BoxDetail BoxCall To Action BoxCustom Box
There are four choices of content boxes to choose from within the OptBox application. The OptBox logo combines the colors from the admin choices.
 OptBox logo designed by Dave
OptBox logo designed by DaveCreating Reusable Components
name spacingClass based approach
In the SQL database, each row in the boxes table corresponds to a single box. By creating additional tables that reference the primary key of these box rows, groupings of boxes can be established. The admin user interface as well as public pages are then constructed by querying the database for all defined groups and individual boxes associated with that page.
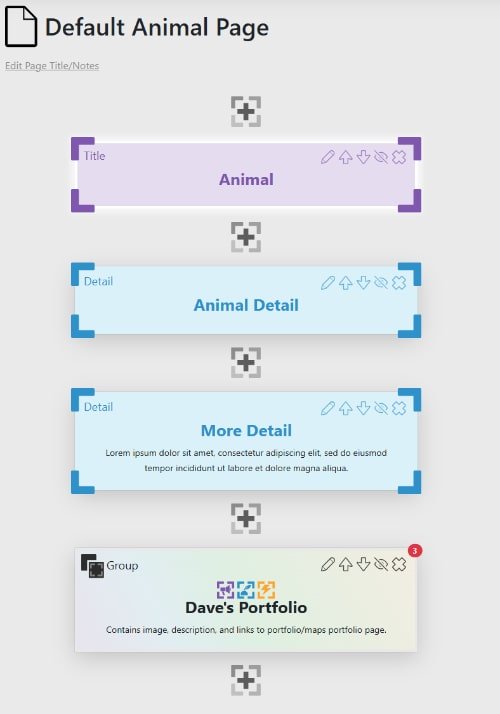
 An example of a stack of boxes in the admin area that represents a web page
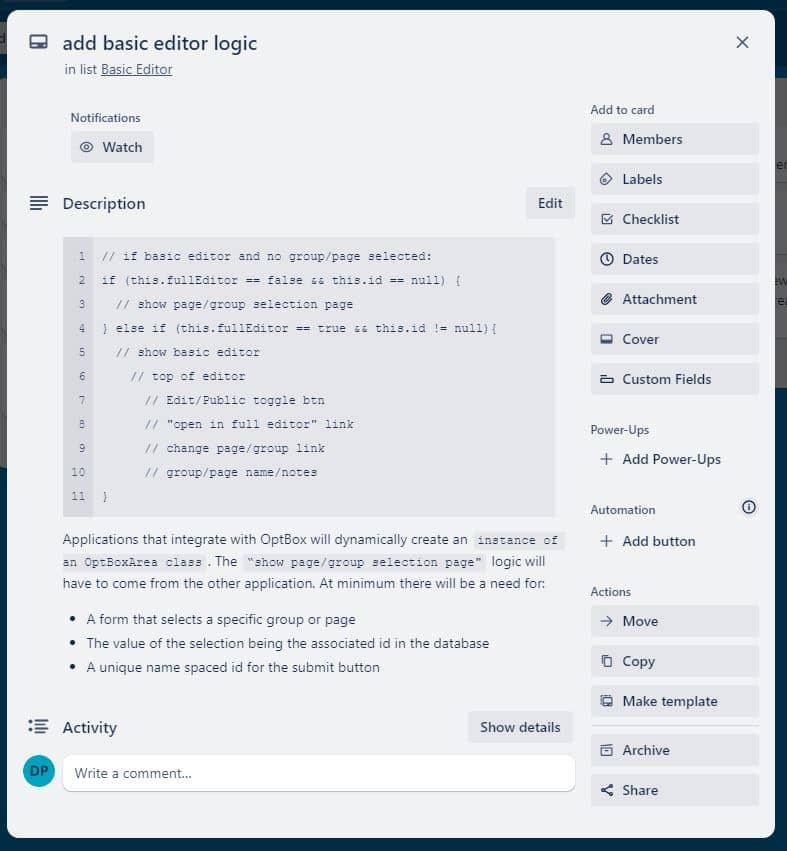
An example of a stack of boxes in the admin area that represents a web page Making use of Bootstrap's input features
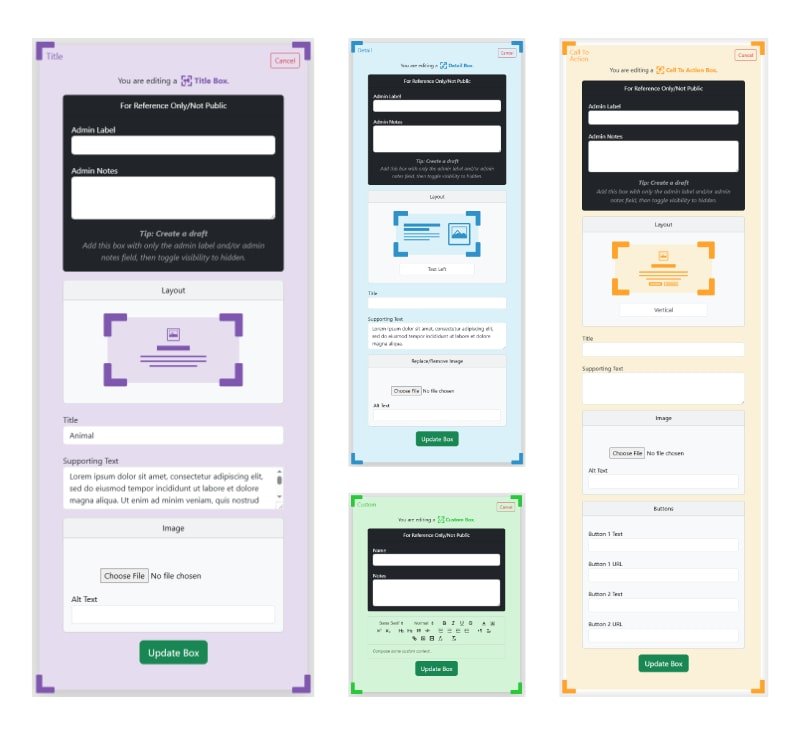
Making use of Bootstrap's input features Displaying the content boxes expanded
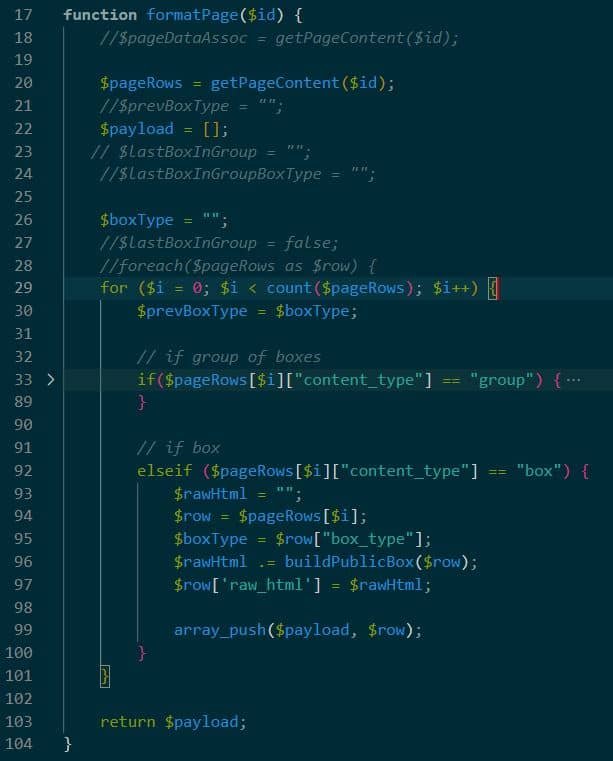
Displaying the content boxes expanded A PHP function to return an array of rows that contain box data
A PHP function to return an array of rows that contain box dataDebugging
developer consolejavascript
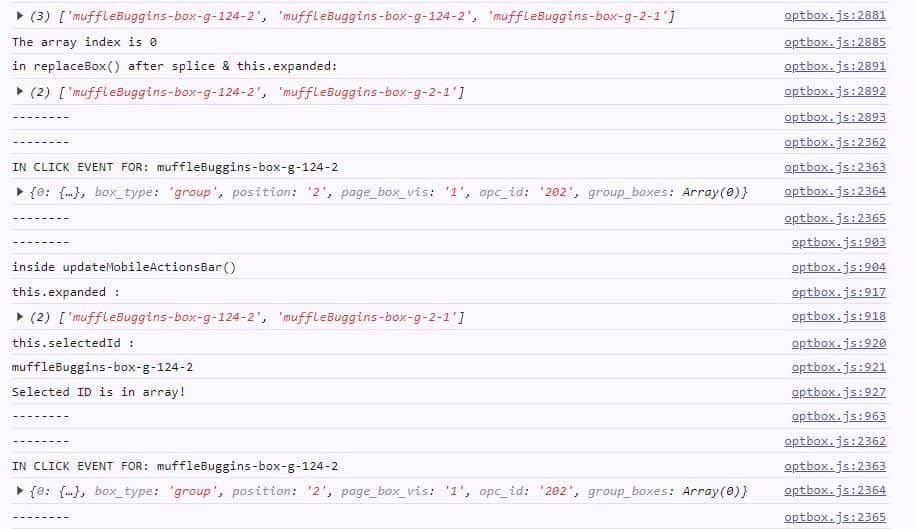
 The web browser Chrome's developer tools outputting console logs from the OptBox application used for debugging
The web browser Chrome's developer tools outputting console logs from the OptBox application used for debuggingThe Details That Matter
golden ratiomobile responsiveanimations
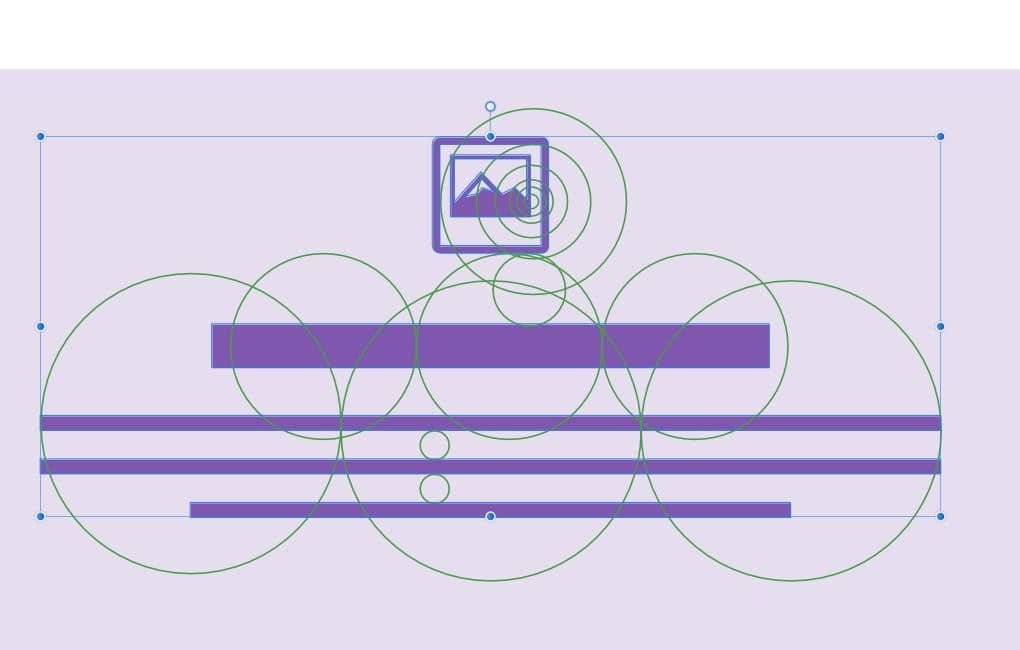
 golden ratio circles for design
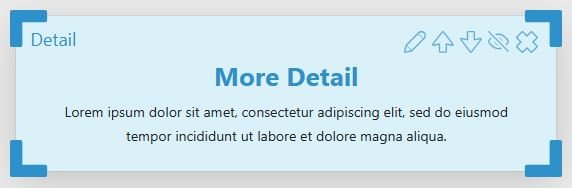
golden ratio circles for design A detail box labeled conditionally, priority on Admin Label/Notes then on Title
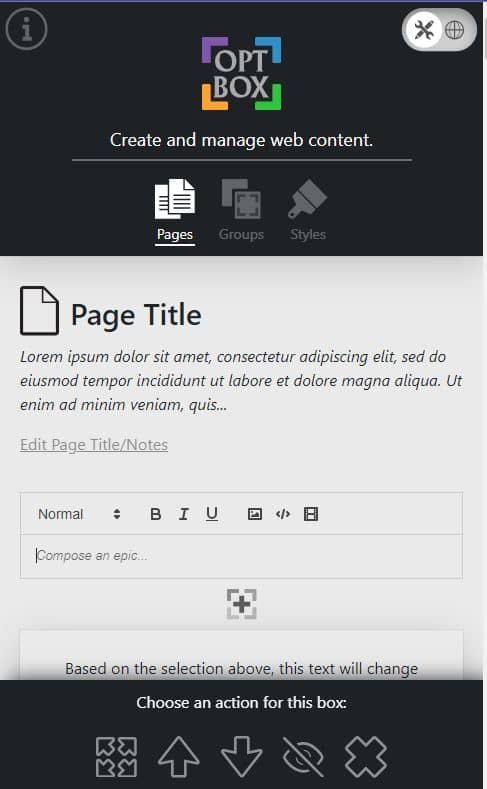
A detail box labeled conditionally, priority on Admin Label/Notes then on Title mobile responsive version of the admin area
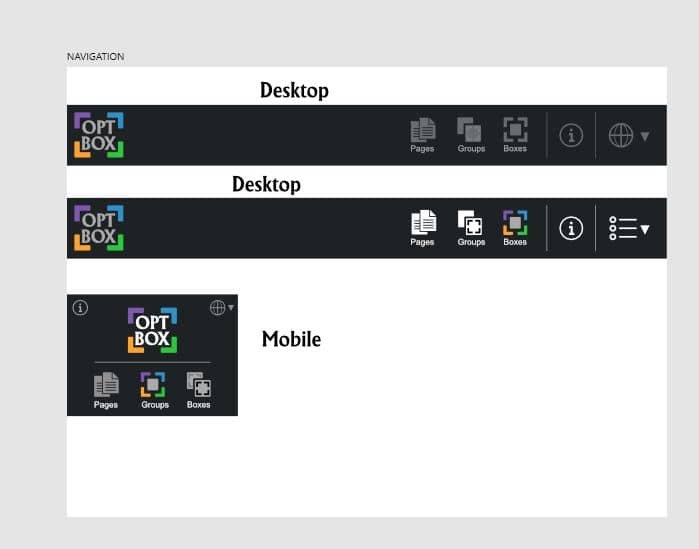
mobile responsive version of the admin area early nav design
early nav designA Demo Video:
An Afterthought:
Integrating into the Maps Project
modular code
A key characteristic of a valuable web application is its modularity, allowing components to be packaged and used in different contexts. The Maps project developed after this one showcases OptBox's effectiveness in this area, as it was used to construct content for Points of Interest and Information pages. In addition, global styles for these pages were carried over to other map content.
Let's Talk:
Web Designer